
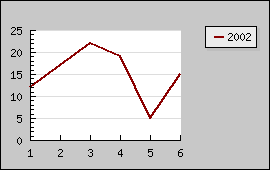
図 176:オリジナル イメージ [ソース]
JpGraph は生成されたグラフを自由な角度で回転させることができます。 これは実際のグラフ(軸、軸タイトル、ラベルなど)と、タイトルやフッターのような固定されていないエレメントにだけ影響します。
おそらくほとんどの場合、回転はグラフを90度回転するために使われます。たとえば、バープロットを水平に表示したい場合などです。
パフォーマンス ノート: 回転処理を追加すると、画像を出力する前にグラフの全てのポイントが変換処理を行うので、グラフの生成が遅くなります。 JpGraph は予め計算された変換マトリックスを使用することでこの変換処理を効率的に行います。
デフォルトでは、回転の中心は画像全体の中心点が含まれるプロットエリアの中心点となります。
回転をコントロールするには、2 つのメソッドを使用します。
使用例は以下のようになります。
$graph->image->SetAngle(45);実際には、回転後にグラフを変換できる3つ目の関数があります。 これはおそらくあまり使われないメソッドなので、これ以上説明はしませんが、詳しく知りたい場合は Graph:image::SetTranslation() のクラス リファレンスを参照してください。
イメージを回転するときは、各軸のラベルは回転しないということに注意してください。 このように設計されたのは以下の2つの理由からです。
a) ビット マップのフォントは回転できない
b) 読みやすさを保つため
Axis::SetLabelAngle() メソッドでラベルを回転することもできます。
デフォルトでは、ラベルのアンカー ポイントは角度が0度の場合に最適となるので、回転したグラフを綺麗に表示させるために軸のラベルのアンカー ポイントや直線を調整したい場合があるでしょう。 これはメソッド Axis::SetLabelAlign() を使用することで可能になります。 この方法の詳細な説明は水平バー プロット を参照してください。
以下のテーブルは、どのようにして角度を回転させるか、そして角度の中心点が異なると違った効果をもたらすことを示すための例です。 左上のグラフはオリジナルのイメージです。
これらの画像で示されるように、プロット エリアの中心以外のポイントを回転する場合、プロットが回転後イメージの外に配置されてしまうこともあります。
設計上画像の回転はプロットエリアにのみ影響がでるので、余白のカラーが背景カラーと同じときに特に効果的です。