
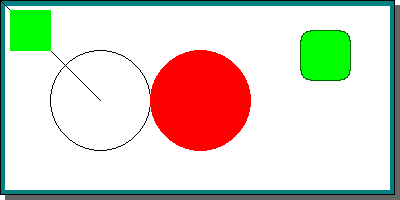
図 189:キャンバス オブジェクトの例 [ソース]
キャンバスは円や線などの基本的な形状を簡単に表示させることができます。覚えておかなければならないことは、スクリーン座標は絶対値で使用するということと、全ての描画オブジェクトは Graph クラスのプロパティである Image クラスで発見できるということです。例えば、座標 (0,0) と (100,100) の間に線を引くには、線オブジェクトを追加しなければなりません。
$graph->img->Line(0,0,100,100);以下の例で、Image クラスからアクセス可能ないつかの描画オブジェクトを表示しています。
<?php
// $Id: canvasex02.php,v 1.1 2002/08/27 20:08:57 aditus Exp $
include "../jpgraph.php";
include "../jpgraph_canvas.php";
// 基本キャンバスの設定
$g = new CanvasGraph(400,200,'auto');
$g->SetMargin(5,11,6,11);
$g->SetShadow();
$g->SetMarginColor("teal");
// テキストが上書きされてしまうため、テキストを追加する前に
// プロットエリアとマージンを出力する必要がある
$g->InitFrame();
// 黒い線を追加する
$g->img->SetColor('black');
$g->img->Line(0,0,100,100);
// .. 円 (x,y,直径) を追加する
$g->img->Circle(100,100,50);
// .. 塗りつぶした円 (x,y,直径) の追加
$g->img->SetColor('red');
$g->img->FilledCircle(200,100,50);
// .. 長方形を追加する
$g->img->SetColor('black');
$g->img->Line(10,10,50,50);
// .. 塗りつぶした角の丸い長方形を追加する
$g->img->SetColor('green');
$g->img->FilledRoundedRectangle(300,30,350,80,10);
// .. 暗いボーダーを使用
$g->img->SetColor('darkgreen');
$g->img->RoundedRectangle(300,30,350,80,10);
// グラフを出力する
$g->Stroke();
?>
Graph クラスの img プロパティを通してこれらのルーチンにアクセスする方法に注目してください。また、座標は絶対値であるということも覚えておいてください。
GDでの注意点 GD 1.xx を使用する場合、大きな "塗りつぶされた円" は完全には塗りつぶされていないということに気付くかと思います。GD 1.xx には低い解像度の場合に楕円や円を塗りつぶすための基本要素がないので、JpGraphは悪い状況のまま作成したり、擬似的に塗りつぶされた円を作ろうとしたりします。 JpGraphはいくつかの既存の GD ルーチンを使用して描画速度を上げています。しかし、これは完璧な解決ではなく、このような大きな塗りつぶし円の場合は、モアレパターン(moire-patterns)を取得します。GD 2.x にアップグレードすると、それらの既存のメソッドを十分に利用することができ、塗りつぶし処理も完璧に行うことができるようになります。
他の描画オブジェクトについてはクラス リファレンスを参照してください。