
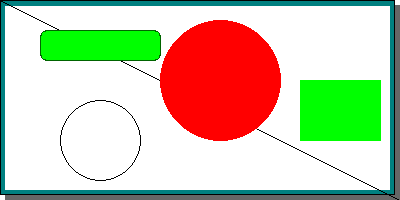
図 190:スケールを使用してキャンバスに形を描写する [ソース]
これまでの関数は座標を絶対値で指定してきました。 しかし、その方法だと画像の倍率を簡単に変更することはできず、低い解像度の場合はほとんど不可能です。特に基本的な形状を描画したい場合などに起こります。
これを防ぐためには、キャンバスにスケールを使用します。これは "ワークスペース" を定義させます。例えば、座標をX:0-10とY:0-10の間に設定できるようになります。これにより、キャンバス内のオブジェクトの配置がより簡単になります。また、さらに2つの利点があります。
このタイプのスケールを使用するには、"jpgraph_canvtools.php" をインクルードしていることを確認してください。スケーリングクラスに加えて、 Shape クラスなどの他の便利なユーティリティ クラスもいくつか存在します。
スケールの使用はとても簡単です。まず、パラメーターとしてグラフを渡すスケール オブジェクトをインスタンス化し、使用したいスケールを指定します。
$scale = new CanvasScale($g);
$scale->Set(0,$xmax,0,$ymax);そしてあなたのワールド座標とスクリーン座標を変換する CanvasScale クラスのから、変換メソッドを1つ(例えば、CanvasScale::Translate())使うことができます。上記の例のコードを用いるだけで可能になります。
list($x1,$y1) = $this->scale->Translate($x1,$y1);
list($x2,$y2) = $this->scale->Translate($x2,$y2);
$g->img->Line($x1,$y1,$x2,$y2);このパターンは、描画するあらゆるオブジェクトで繰り返されるので、個別のクラスでこれをまとめるのはよい考えです。 また、これはまさにキャンバスツールファイルが Shape と呼ばれるユーティリティ クラスを持っている理由です。このクラスは、Image クラスの非常によく使われる関数郡のラッパーです。Shapeクラスに関する詳細はクラス リファレンスを参照してください。
$shape = new Shape($g,$scale);これで Shape クラスの全てのメソッドを使う準備ができました。前の例を手本としてスケールを使用すると、以下にようなソースになります。
<?php
// $Id: canvasex03.php,v 1.1 2002/08/27 20:08:57 aditus Exp $
include "../jpgraph.php";
include "../jpgraph_canvas.php";
include "../jpgraph_canvtools.php";
// ワーク スペースを定義する
$xmax=20;
$ymax=20;
// キャンバスの設定
$g = new CanvasGraph(400,200,'auto');
$g->SetMargin(5,11,6,11);
$g->SetShadow();
$g->SetMarginColor("teal");
// テキストが上書きされてしまうため、テキストを追加する前に
// プロットエリアとマージンを出力する必要がある
$g->InitFrame();
// 新しいスケールを作成する
$scale = new CanvasScale($g);
$scale->Set(0,$xmax,0,$ymax);
// Shape クラスは、 Image クラスのラッパー
$shape = new Shape($g,$scale);
$shape->SetColor('black');
// 黒いラインの追加
$shape->SetColor('green');
$shape->FilledRectangle(0,0,20,20);
// 円 (x,y,直径) の追加
$shape->Circle(5,14,2);
// .. 塗りつぶした円 (x,y,直径) の追加
$shape->SetColor('red');
$shape->FilledCircle(11,8,3);
// .. 長方形の追加
$shape->SetColor('green');
$shape->FilledRectangle(15,8,19,14);
// .. 塗りつぶした角の丸い長方形の追加
$shape->SetColor('green');
$shape->FilledRoundedRectangle(2,3,8,6);
// .. 暗いボーダーを使用
$shape->SetColor('darkgreen');
$shape->RoundedRectangle(2,3,8,6);
// グラフを出力する
$g->Stroke();
?>
より小さなイメージを作成したい場合は、イメージ サイズを変更するだけで、コードを全く変更することなく再構成することが可能です。たとえば、画像のサイズを半分にすると以下のような画像が出力されます。
イメージ サイズを変更せず、オブジェクトの形状を半分にするには単にスケールを2倍の大きさするだけです。
Shape クラスは、1 つの例外を除けば Image クラスのラッパーであるということを述べました。では、例外とは何でしょう。 例外には、"デコボコの長方形"を描画する追加メソッドがあります。デコボコの長方形は、 4つの角のうち1つが長方形の内側に移動した先の長方形です。Shape::IndentedRectangle() などの関数を呼びだす、デコボコの長方形を作成することができます。
最後の注意として、角が丸みを帯びた長方形にテキストを追加できるCanvasRectangleText クラスについて述べます。利用できるフォントが全て描画されたサンプル画像はこのクラスを使用しています。詳しくは説明しませんが、クラス リファレンスと 'listfontsex1.php' を参照してください。