
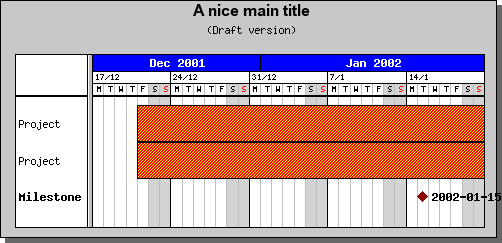
図 157:それぞれのバーの高さを100%に設定する [ソース]
各バーの高さを確保された高さの100%として設定すると、一つ目のバーの下にもうひとつのアクティビティバーを加えることによってどんなことが起こるのか見てみましょう。そして、次の2行を前の例に付け加えることによって、各バーの高さを設定された高さの100%として設定するとどうなるのか見てみましょう(ここでは追加するもうひとつのバーについての追加行は省略してあります)。
$activity->SetHeight(1.0);
$activity2->SetHeight(1.0);( [0..1] の範囲の値は設定された高さの割合として解釈され、一方、1より大きな値はピクセルの絶対値として解釈されることに注意してください。)
バーが確保された利用可能な高さの100%を占めるように指定したので、それぞれのバーの間には余白がありません。では、バーを絶対値で10ピクセルと指定したらどうなるのでしょうか。
$activity->SetHeight(10);
$activity2->SetHeight(10);代わりに、次のような結果を得るでしょう。
それでは、私たちは実際にどのようなことが出来るのでしょう。各バーに対して確保された高さが、タイトルを含むバーの高さの最大値であることを覚えているでしょうか。これは、2つのバーが決して重ならないということを保証します。タイトルがお互いあまり近くにならないようにするために 、タイトル間に余白を指定するVertical Label Margin があります。余白の量は、タイトルの高さのパーセントで指定します。これを設定するためには、以下の文を使用します。
GanttGraph::SetLabelVMarginFactor($aMargin)前の例のマージンを0に設定すると、どのように変化するのかを見てみましょう。
予想されたように、余白が全く加えられていないので、二つのバーはほとんど接触している状態です。2つのバーに余分な右マーカーがない場合、とても圧縮されたように見えます。
デフォルトでは、縦方向の余白は 40% に設定されています。